김루루의 개발일기
드림코딩 강의 - 쇼핑몰 미니게임 클론코딩 리뷰 (무료) 본문
때는 html과 css를 대~충 배우고
뭔가를 빨리 만들어 보고 싶은 생각에 클론코딩을 도전해봤다.
먼저 유튜버 드림코딩 엘리님의
"반응형 헤더 따라만들기"랑
"반응형으로 유튜브 사이트 따라만들기(UI만)"를 해봤다.
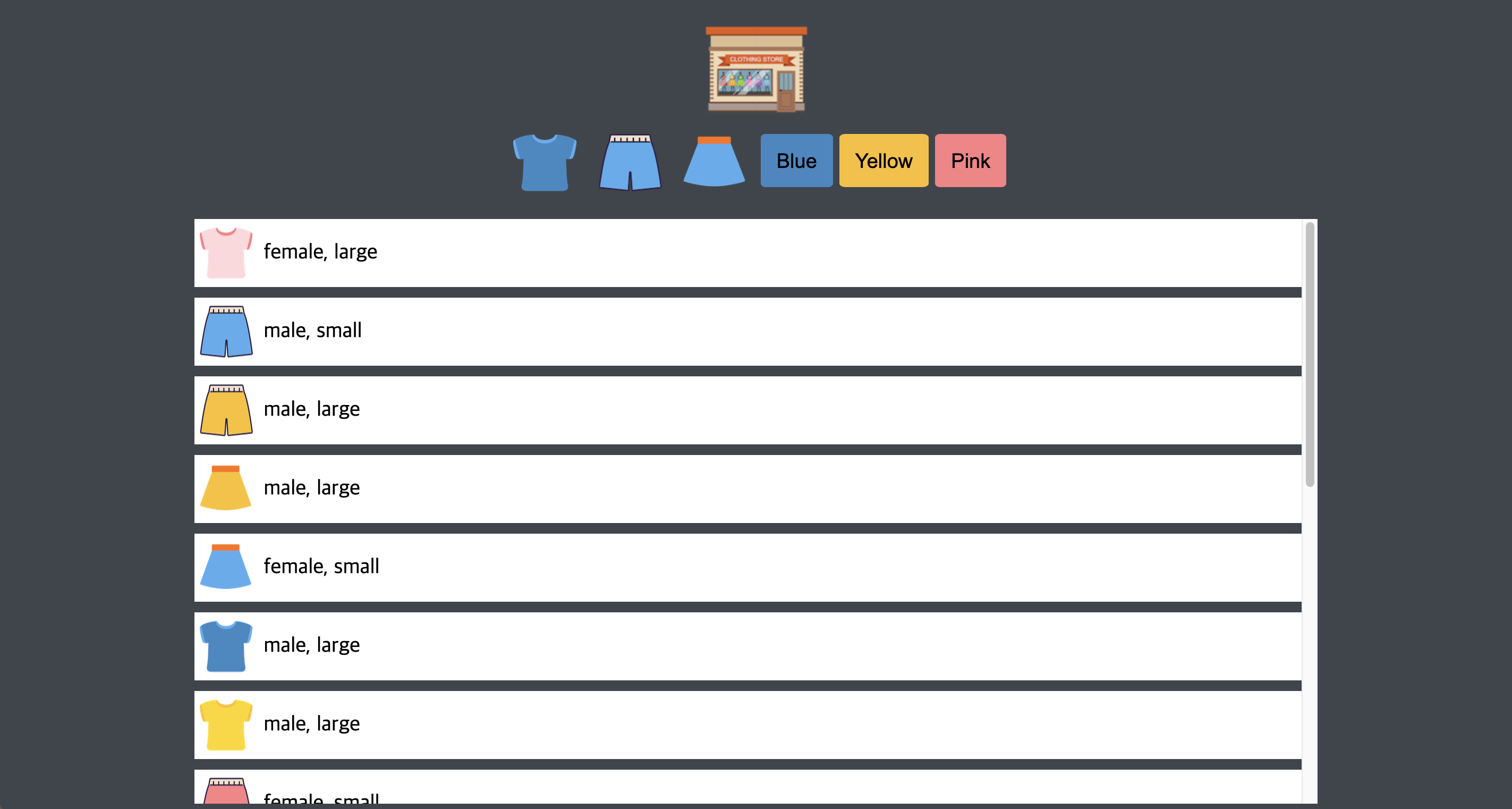
이건 내가만든 것!


웹페이지를 만드는건 처음이라
거의 엘리님의 코드를 따라쳤지만
너무너무 재밌었다ㅋㅋㅋㅋㅋㅋ
재미를 붙이고 나니 더더 뭔가를 만들고 싶어서
그중에 드림코딩 엘리님의 무료 강의 였던
쇼핑몰 미니게임을 수강했따
드림코딩 엘리님은?
유튜브로 알게된 프론트엔드 현직 개발자 이신데
나같은 개발자를 준비하고 있는 예비개발자나,
현업에서 일하고 있는 모든 분들에게 유용한 채널을 운영하고 계신다!

너무 친절하시구, 잘 알려주시고 넘넘 좋다 😂❤️
첫 강의로 쇼핑몰 미니게임 클론코딩을 수강했다.








요런 페이지를 만드는 짧은 프로젝트다
그동안 배운(?) html 과 css로 직접 해보고싶어서
검색으로 쥐어짜가며 어찌저찌 만들었다 ㅠㅠㅠ
근데 삼일 걸린거 실화냐......
그리고 코드도 엉망징창ㅋㅋㅋㅋㅋㅋㅋ
css는 제대로 이해도 못함 ㅋㅋㅋㅋㅋㅋㅋ
근데도 버튼이 가운데로 가고,
리스트박스가 만들어지고,
반응형으로 박스가 줄어들고,
버튼에 마우스 호버했을때 동작이 생기고등등
엄~~~청 구글링 하고난뒤 성공 할때 마다 소리지름ㅋㅋㅋ
야호>_<
너무 기뻣다 😭 쾌감!!!!! 뿌듯!!!!!
그래서 결과적으로
대충 엘리님이 하신것과 비슷하게 만들었다 ㅋㅋㅋ



진짜 코드도 가독성 같은거 다 무시하고 될대로 되라는 식으로 짜서 정말 지저분하구
엘리님 영상보니까 10분만에 css하시는거 보고 삼일 걸린 나는 현타가 왔지만...ㅋ.ㅋㅋㅋㅋ
그래도 재밌고 너무 유용한 강의였다 ㅠㅠ!
근데 마지막에 버튼을 눌렀을때 리스트를 불러오는건 실패했다
정말 이건 도저히 내가 구글링을 해봐도 어떻게 하는건지 몰라서 포기하고 영상을 봤는데
JSON과 자바스크립트로 하는거였다!
그래서 일단 나는 html 과 css가 더 급한거 같아서
이 두개를 더 연습하고 나머지 강의를 보려구 한다
그리고 프론트엔드 개발자 101 강의도 꼭! 수강할 예정이다
리엑트 강의도 꼭 수강할꺼고
기회랑 시간이 된다면 node.js 도 도전해 보려구 한다
코딩에 재미를 붙이는 정~~말 유용한 시간이었다.
