김루루의 개발일기
Table태그(표) - HTML 0612 본문
◎Table 태그 (표)
데이터를 담는 표를 만들때 자주 사용.
Tip! 가로줄을 기준으로 생각하고, 데이터를 담을 셀인가? 헤더에 관한 셀인가?를 정한다.
※ <thead>다음에 <tfoot>가 있어도 웹페이지에서는 마지막으로 보임.
<thead> -<tfoot>-<thead> 순서로 작성한다.
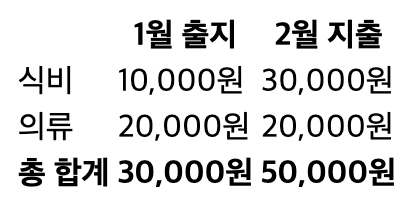
<table> <thead> <tr> <th></th> <th>1월 출지</th> <th>2월 지출</th> </tr> </thead> <tfoot> <tr> <th>총 합계</th> <th>30,000원</th> <th>50,000원</th> </tr> </tfoot> <tbody> <tr> <td>식비</td> <td>10,000원</td> <td>30,000원</td> <td></td> </tr> <tr> <td>의류</td> <td>20,000원</td> <td>20,000원</td> <td></td> </tr> </tbody> </table>
'프론트엔드 > HTML' 카테고리의 다른 글
| 기타 태그(abbr/address/pre/code) - HTML 06 (0) | 2021.06.14 |
|---|---|
| Media 태그(audio태그/video태그/iframe태그) - HTML 0613 (0) | 2021.06.14 |
| Select태그 / Textarea태그/ button태그 - HTML 0612 (0) | 2021.06.13 |
| Form 태그/ input 태그와 속성/ laber태그 - HTML 0612 (0) | 2021.06.13 |
| <div> & <span> 그룹핑태그 - HTML 0612 (0) | 2021.06.13 |
Comments
